如何用css做点九图边框
什么是点九图
啊?,通过百度我了解到:
点九图其实就是安卓系统中特有的一种图片格式,为了让大家更好的记住,我们只要知道,后缀名是「.9.png」的图片,就是点九图。
为什么要使用点九图呢?
我们通过拉伸图片做背景时,遇到一些边角像素比较复杂的图形进行等比例拉伸时,很可能会造成拉伸变形,这个时候我们就可以通过,点九图来让优化这种变形状态。例如下图:


拉伸后的背景气泡图明显会出现边角高度被拉长,这样达不到好的效果,这个时候点九图就可以来解决这个问题啦!
点九图的原理
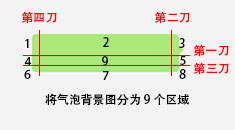
点九图为啥叫点九图呢,就是通过将一个图片切四刀?,来让它变成九个区域,例如下图:

然后我们就用了四刀来切割了这个图形,这四刀很关键,因为这和我们css里的 border-image-slice 有着密切的关系。
border-image-slice: 12 34 12 34 fill;
border-image-width: 12px 34px 12px 34px;切割的顺序就是上,右,下,左,对应着一刀,二刀,三刀,四刀。
这样就达到了,从切割的1、6、3、8区域不变,然后只拉伸2、4、5、7区域,这样的话就可以让那个气泡的角不拉伸,只拉伸中间部分复制达到多行文字气泡的效果。
border-image的参数该如何填写呢?
因为这个顺序和切割刀的顺序是一样的,并且每刀对应着上,右,下,左四个边,所以我们可以通过测了每刀对应图片上,右,下,左的距离,来进行填写,并且width和slice的参数是一样的,但是slice不带单位默认px, 因为是针对原图, 所以没必要考虑外界因素。
border-image-slice: [第一刀到上边的距离] [第二刀到右边的距离] [第三刀到下边的距离] [第四刀到左边的距离] fill;这就是点九图的使用方法,你学废了吗??
alert("aaa")
alert(111)