FlutterAndroid导入Unity项目踩坑笔记
Flutter Android 导入Unity项目时我遇到了一些问题,我使用Flutter_unity_view_widget 组件来进行导入。
Flutter 版本
Flutter 2.5.3 • channel unknown • unknown source
Framework • revision 18116933e7 (10 months ago) • 2021-10-15 10:46:35 -0700
Engine • revision d3ea636dc5
Tools • Dart 2.14.4
导入步骤如下:
1.首先安装 Flutter_unity_view_widget
去 pubspec.yaml 的dependencies下添加
dependencies:
flutter:
sdk: flutter
flutter_unity_widget: ^4.2.0然后去项目根目录输入 对pub进行下载
flutter pub get2.在项目根目录创建unity文件夹,并将Unity的项目存入文件夹下

然后打开 UnityHub 并导入这个项目
打开Unity项目后
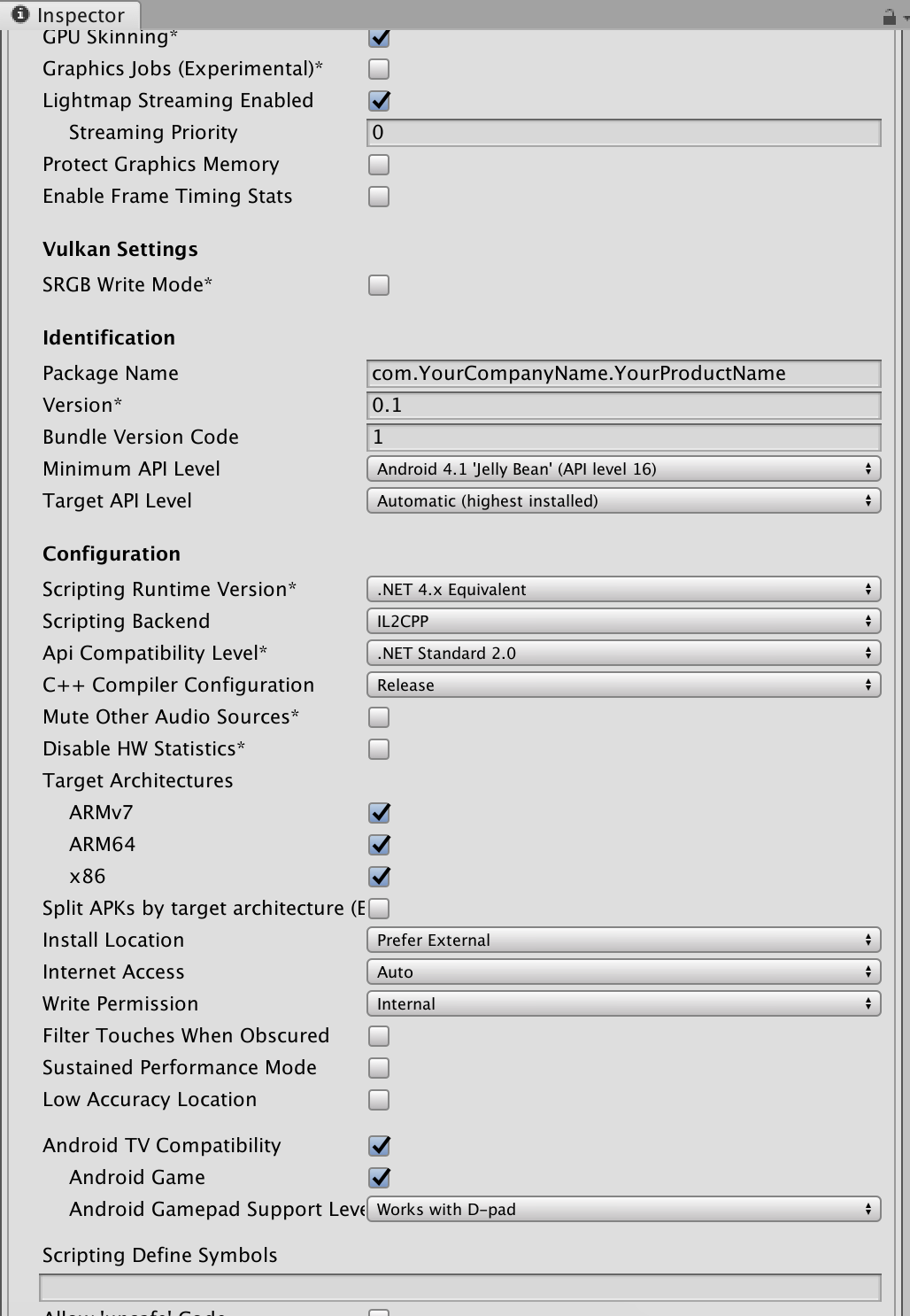
在 File > Build Settings > Player Settings 然后选择 Configuration :
- 将 Scripting Backend 为 IL2CPP
- 将 Target Architectures,勾选 ARMv7 和 ARM64

- 然后选择 Flutter 菜单,选择 Export Android 导出 Android项目,项目将导出到 android/unityLibrary 下
注意:此时你的android 项目已经集成了 unity 项目了,并自动对gradle进行的一些设置
3.做完以上配置后还需要修改一些参数:
- 在 android/app/build.gradle 下将 minSdkVersion 设置为和 UnityLibrary 下的 build.gradle 的minSdkVersion 一致
- 在 android/local.properties 下设置 ndk.dir=/你Unity的Ndk的目录
- 修改 android/build.gradle 下的 repositories 的镜像地址为阿里云镜像url
buildscript {
ext.kotlin_version = '1.3.50'
repositories {
// google()
// mavenCentral()
maven{ url 'https://maven.aliyun.com/repository/google' }
maven{ url 'https://maven.aliyun.com/repository/jcenter' }
maven{ url 'https://maven.aliyun.com/repository/public'}
maven{ url 'https://maven.aliyun.com/repository/gradle-plugin'}
}
dependencies {
classpath 'com.android.tools.build:gradle:4.1.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
allprojects {
repositories {
flatDir {
dirs "${project(':unityLibrary').projectDir}/libs"
}
// google()
// mavenCentral()
maven{ url 'https://maven.aliyun.com/repository/google' }
maven{ url 'https://maven.aliyun.com/repository/jcenter' }
maven{ url 'https://maven.aliyun.com/repository/public'}
maven{ url 'https://maven.aliyun.com/repository/gradle-plugin'}
}
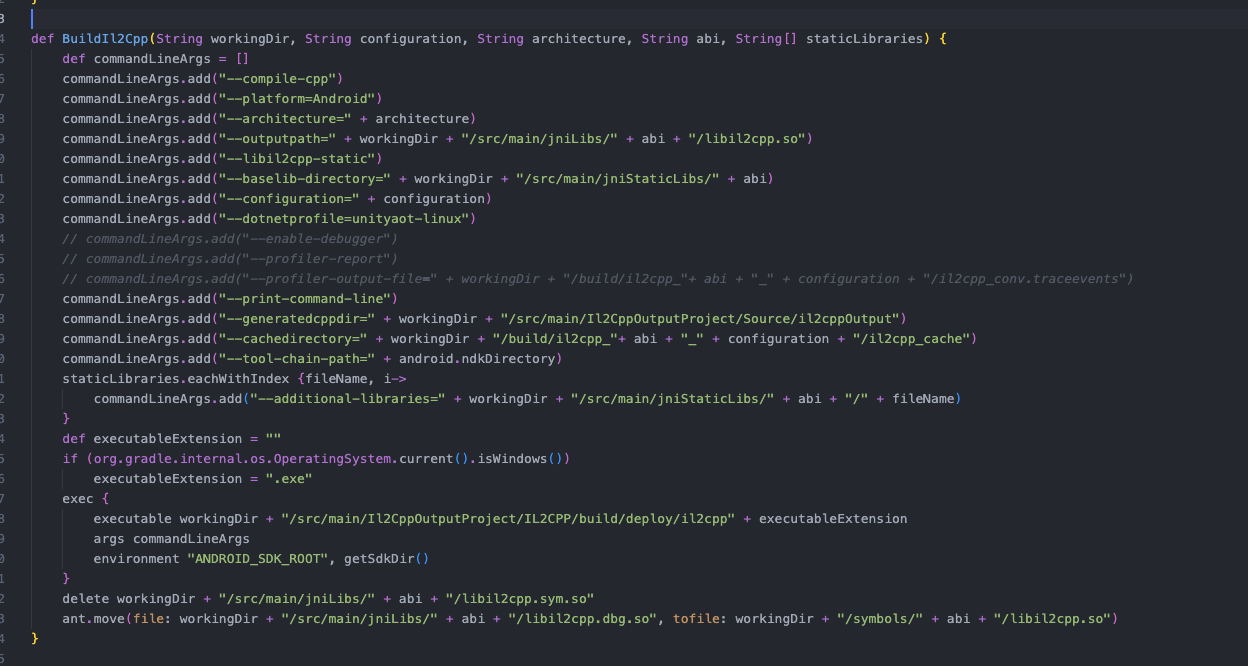
}然后如果有报 IL2Capp 相关的报错,需要你注视一下三条信息(这玩意儿折磨了我三天,艹)
然后您就可以运行调试,可能会有黄色的关于IL2Cpp的警告提示,可以忽略,第一次构建的时候时间会比较长,耐心等待一下,构建后就可以成功运行了。
4.写FlutterUnityViewWiget 测试代码
然后您可以导入下面的Flutter Demo代码导入到 main.dart 入口文件中进行测试
import 'package:flutter/material.dart';
import 'package:flutter_unity_widget/flutter_unity_widget.dart';
void main() => runApp(MyAppFlutter());
class MyAppFlutter extends StatefulWidget {
@override
_MyAppFlutterState createState() => _MyAppFlutterState();
}
class _MyAppFlutterState extends State<MyAppFlutter> {
static final GlobalKey<ScaffoldState> _scaffoldKey =
GlobalKey<ScaffoldState>();
late UnityWidgetController _unityWidgetController;
double _sliderValue = 0.0;
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: const Text('Unity Flutter Demo'),
),
body: Card(
margin: const EdgeInsets.all(8),
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
child: Stack(
children: <Widget>[
UnityWidget(
onUnityCreated: onUnityCreated,
onUnityMessage: onUnityMessage,
// onUnitySceneLoaded: onUnitySceneLoaded,
fullscreen: false,
),
],
),
),
),
);
}
// Communcation from Flutter to Unity
void setRotationSpeed(String speed) {
_unityWidgetController.postMessage(
'Cube',
'SetRotationSpeed',
speed,
);
}
// Communication from Unity to Flutter
void onUnityMessage(message) {
print('Received message from unity: ${message.toString()}');
}
// Callback that connects the created controller to the unity controller
void onUnityCreated(controller) {
this._unityWidgetController = controller;
}
// Communication from Unity when new scene is loaded to Flutter
void onUnitySceneLoaded(SceneLoaded sceneInfo) {
print('Received scene loaded from unity: ${sceneInfo.name}');
print('Received scene loaded from unity buildIndex: ${sceneInfo.buildIndex}');
}
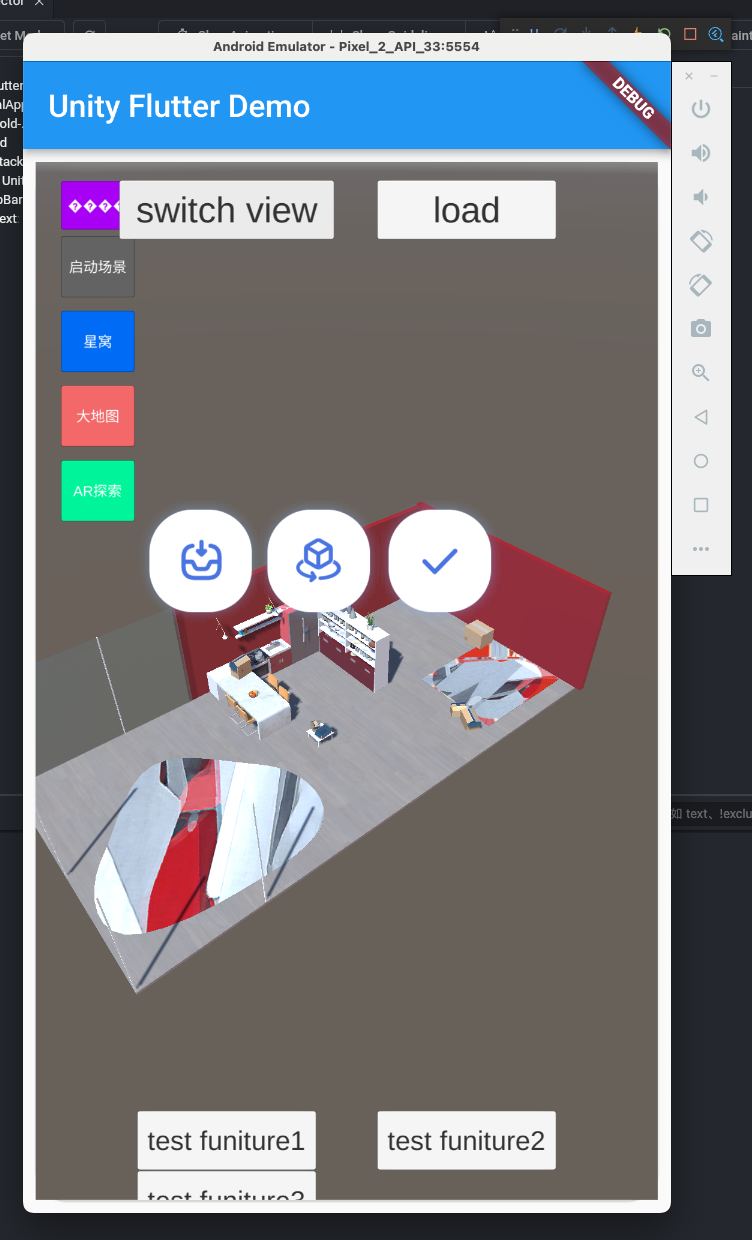
}5.测试效果

赞一个